Web Resources
With the transition to Drupal, a content management system, we've provided a suite of training materials and resources for content experts. Please review below.
- Editing pages with Drupal
The College of Education's main website is built with the Drupal content management system (CMS). Drupal allows you to edit pages, upload documents and images, update your faculty or staff profile, create events, among other things. We have assembled a few tutuorials, listed below. You can also contact the site manager, Paul Keyes, with any questions you may have.
Basic Page Editing
- Log in to the COE site
- Navigate to the page you need to edit
- Under the main page title, click 'Edit Page' tab, which will bring you to the editing screen
- Edit the main page text in the 'Body' text area
- After you have made your edit, if you:
- are ready to publish: at bottom of page, chage the Page State to 'Needs review' and click Save.
- want to save your draft to edit later, just click 'Save' at bottom of the page.
Creating Events
- Login
- Go to My Workbench in the upper left corner
- Go to 'Create Content' and select 'Event'
- Fill out the required fields. Users are strongly encouraged to include a brief event description and a link for more information when appropriate.
- Save and submit for moderation.
- Editing Your Web Profile
To edit your profile, start by logging into the main COE site.
If you can't access your profile, or have questions about any aspect of editing the site not covered here, please submit a help desk ticket to Miller Hall IT.
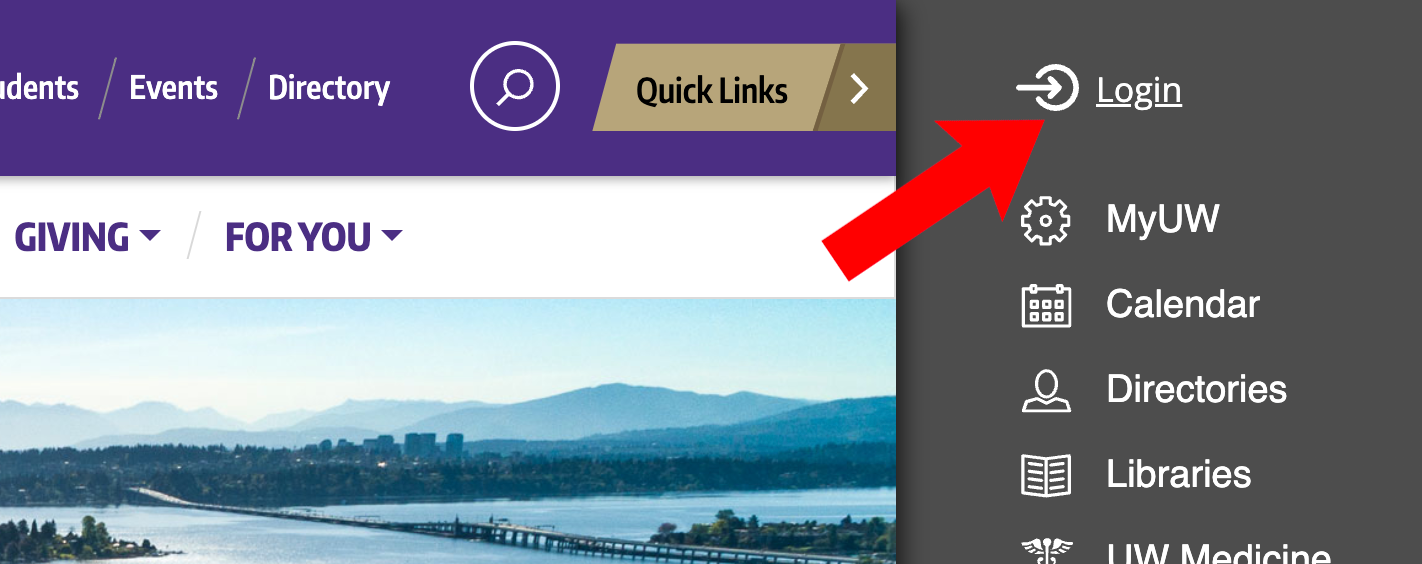
- Click the Quick Links menu (top right on desktop) > Login

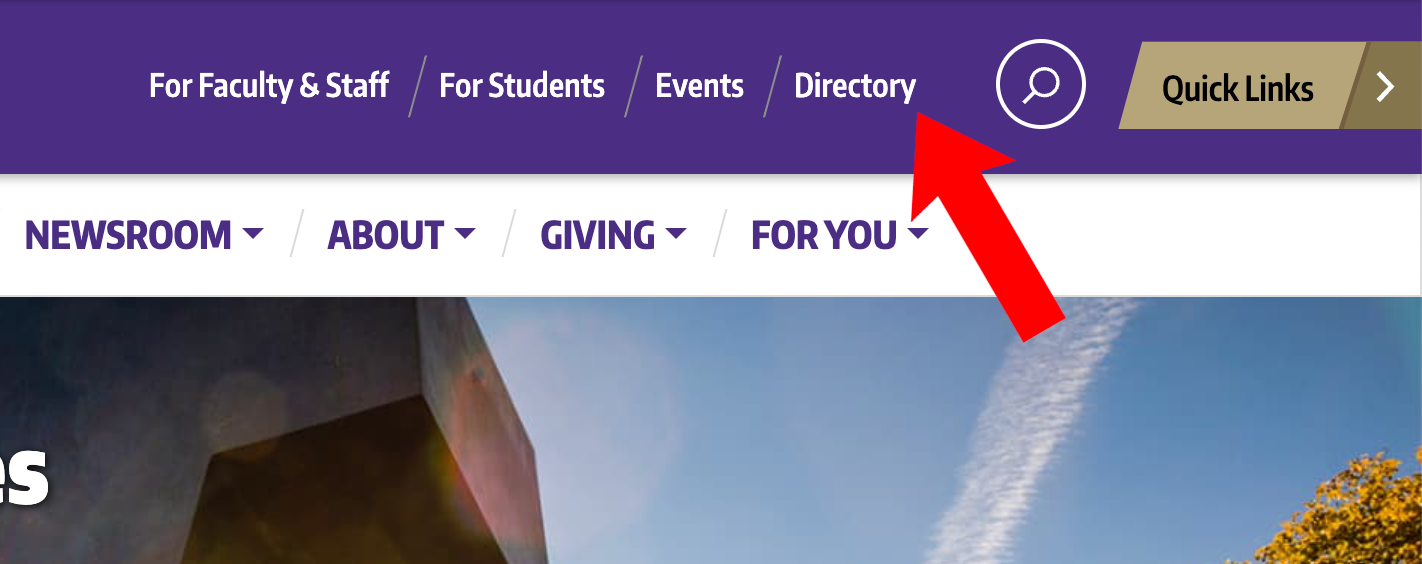
- Once you have logged in, click on the Directory to search for your profile:

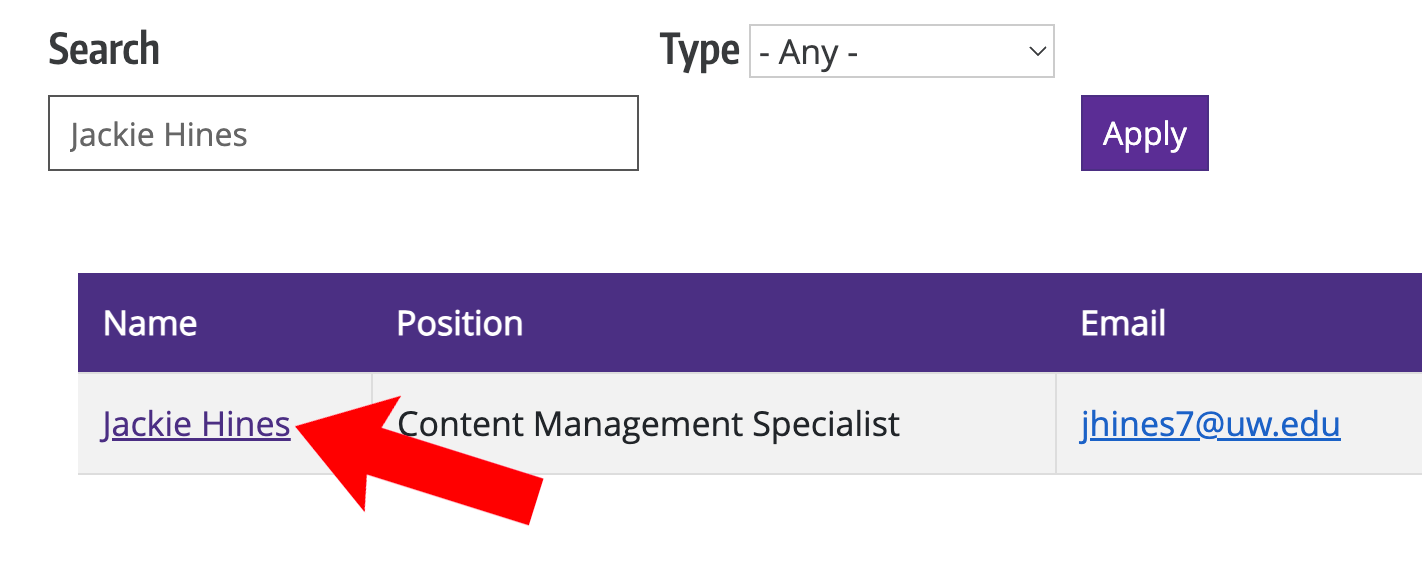
- Search for your profile with your first name followed by your last name. Note: Make sure you have selected - Any - in the Type drop-down menu.
- Click Apply.
- Then click your name to take you to your active profile:

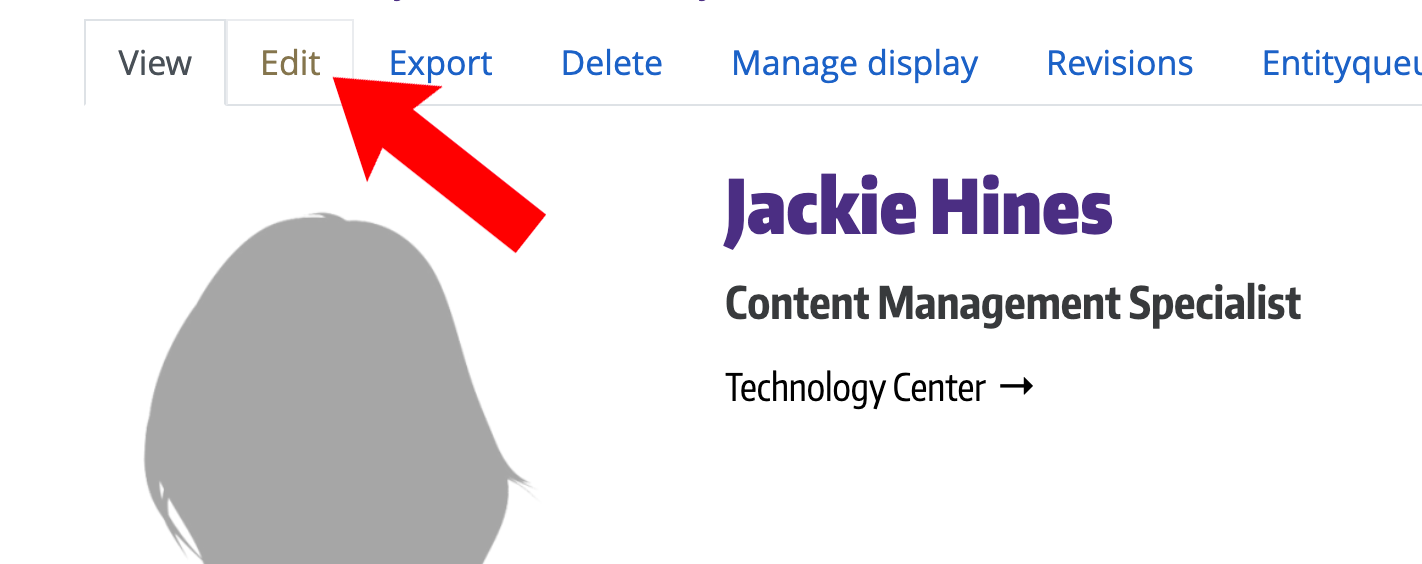
- Find and click the “Edit” tab:

For Faculty
Your basic information will already be filled in. The fields you are most likely to wish to update are:
- Bio
- Contact > Room and Building location
- Image & Video > Upload your profile photo here. If you have a pertinent video on YouTube, you can add the URL here as well.
- CV & Education > Upload or replace your current CV. Enter label for your CV in Description field.
- Faculty: Appointment: Your official College appointment.
- New Students: Notify graduate students seeking an advisor of your availability.
- Faculty: Program: This should only reflect programs with which you are actively affiliated.When you have finished your edits, you can either save your Profile as a Draft, or if it’s ready to be published, set it to Needs Review. If you selected Needs Review, your updated profile will be published within one work day.
- Click Save.
- Writing for the Web
- Policy on Changing Program or Field of Study Content
Please submit a tech request for all program title or field of study name changes. While faculty content experts may edit content in the body of pages, all large programmatic changes must be approved by the content supervisor. After submitting a tech request, you will receive a follow-up email within 24 - 48 hours.
- Working with Images
We strongly encourage you to resize your images to the lowest necessary resolution. Images of more than 2mb can't be uploaded via Drupal, and there's rarely any reason to require an image of more than 100kb.
Images can be resized in Photoshop or other image editors, or using free online services such as the Free Online Picture Resizer.
Further Resources:
- Adding an Accordion to Your Page
An accordion can help to reduce clutter and page length by hiding information on your page until an accordion-enabled link is clicked (just as you had to click the title above to read this content). To add one, you need to follow these steps:
- In the 'Body' field on your page, click 'Switch to plain text editor,' directly below the Body frame
- At the top of the page, add this exact code: <p>[accordion]</p>
- The accordion uses the Header 2 (<h2>) elements on the page to trigger its effect. For each Header 2, add an 'id' attribute
- '<h2>First header</h2>' becomes '<h2 id="accordion1">First header</h2>, <h2>Second header</h2>' becomes '<h2 id="accordion2">Second header</h2>, and so on, changing each '<h2>' to '<h2 id=accordion[n]>', where [n] indicates the header number
- At the bottom of your page, close the accordion square brackets.